
Las tablas de datos enumeran información diversa en columnas y filas para facilitar la lectura. Los datos suelen ser en parte numéricos con etiquetas de texto. Un ejemplo es una tabla de datos que muestra cuántas calorías come alguien cada día. Hacer una tabla de datos en línea se puede hacer con HTML o el lenguaje de navegador CSS más complejo. La tabla final se parece a una tabla de datos creada en una hoja de cálculo o en papel. La única diferencia es la codificación de fondo, que no se ve a menos que se vea el código fuente. La codificación puede ser creada por editores HTML, texto u otras formas. Hay muchos sitios en línea que ofrecen la posibilidad de ingresar datos, establecer algunos atributos y crear toda la codificación de la tabla para usted. Las tablas de datos en línea generalmente se usan como parte de una página web. Las tablas de datos a menudo se usan para crear listas de artículos con categorías, como artículos para la venta. Algunas páginas web las usan para mostrar estadísticas para obtener información. Si bien las tablas de datos se pueden usar sin conexión para imprimir o en informes, generalmente es mejor usar un software de hoja de cálculo, como Microsoft Office Excel, que ofrece muchas más funciones para trabajar con datos. Esta guía muestra cómo crear una tabla de datos HTML con el Bloc de notas .
Abra un editor HTML o simplemente un documento de texto normal del Bloc de notas para ingresar el código HTML. El Bloc de notas funciona bien si está acostumbrado a la codificación HTML. Los editores HTML hacen que las tareas repetitivas sean más rápidas, pero algunas, como Frontpage, agregan códigos adicionales e innecesarios que pueden ralentizar las páginas web. Lo mejor que puede hacer es codificar primero con un editor HTML, luego regresar y editar el código a mano para limpiarlo.
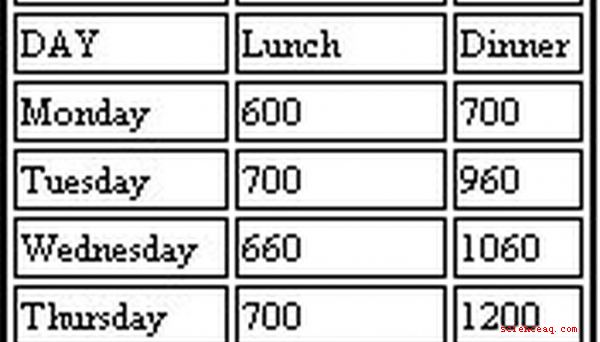
Decida los atributos de la tabla para el borde, el ancho, el color de fondo y los colores de fuente. Debe tener en cuenta el diseño de la página web, el ancho, los colores y otros atributos para que la tabla sea fácilmente legible. También debe decidir cuántas filas y columnas se necesitan para los datos. Comience a definir los atributos de la tabla. (Nuestro ejemplo muestra la cantidad de calorías consumidas en el almuerzo y la cena en cada día de la semana. Necesitamos tres columnas (Día, Almuerzo y Cena) y siete filas (dos para las etiquetas y una para cada día de la semana).
Agregue un borde alrededor de la tabla y las celdas de datos. Los bordes separan los datos en celdas para una fácil visualización. Se mide en píxeles y se le puede dar un valor de 0 para no usarlos. Un borde de uno o dos píxeles generalmente está bien. La etiqueta para el borde es
El color del borde se puede cambiar con la etiqueta
que utiliza los términos de colores básicos, como rojo o negro o códigos de color hexadecimales de seis dígitos. Los hexadecimales ofrecen más colores. el ejemplo usa border \u003d "2" y bordercolor \u003d "black".
Determine el ancho de toda la tabla. Se mide en píxeles o en porcentaje del tamaño de la pantalla. Los píxeles son definitivos y los porcentajes permiten que la tabla se ajuste a diferentes tamaños de pantalla. Intente juzgar el ancho en función del ancho de los datos en las filas. Si luego descubre que la tabla es demasiado delgada o de ancho, se puede cambiar. Nuestro ejemplo usa width \u003d "175".
Establece el color de fondo de las celdas de datos. Es diferente al color de fondo de la página, que puede ofrecer un buen contraste. La etiqueta es
al igual que el color del borde. Nuestro ejemplo usa bgcolor \u003d "white".
Establezca el color de fuente del texto en las celdas. Asegúrese de que el color contrasta bien con el fondo, para que sea fácil de leer. La luz sobre la oscuridad o la oscuridad sobre la luz siempre funcionan mejor. La etiqueta es
Nuestro ejemplo es font \u003d "black", que contrasta bien con el fondo blanco.
Escriba las etiquetas completas de la tabla entre una flecha izquierda y derecha con un espacio entre los atributos de la etiqueta y comenzando con la etiqueta de la tabla al frente. El orden de las etiquetas no importa, siempre que "tabla" esté al frente.
Determine los anchos de columna. El ancho de cada columna depende del ancho de toda la tabla. Tome el ancho de la tabla y divídalo por el número de celdas para obtener columnas de tamaño uniforme. Si es necesario, ajuste los anchos de columna, pero el total no puede exceder el ancho de la tabla. Cuando cambia el ancho de una celda, las otras celdas deben ajustarse para totalizar el ancho de la tabla. (Nuestro ejemplo tiene un ancho de 175 y tres columnas por fila, por lo que una división par de aproximadamente 59. La división real es 70, 60, 40.)
Comience a agregar sus datos. Primero, comience una nueva línea y agregue una fila de tabla con el código
Ingrese sus datos para la celda; usando este código para representar celdas en blanco:
Cierre la celda con la etiqueta . La etiqueta bordercolor se usa para especificar el color del borde de la celda, si se desea. Si se deja fuera, se utiliza el color de borde de tabla predeterminado. El primer código de celda de nuestro ejemplo es:
Repita la creación de celdas de datos de tabla, cada una en una nueva línea, hasta que todas las celdas de la fila estén completas. Luego finalice la fila con la etiqueta
Cierre el código de la tabla con la etiqueta con . Nuestro código de tabla final, si termina después de dos filas de datos, está debajo.